Vue Modal — a single wrapper to make it work efficiently
Generally, we developers copy-paste the code of bootstrap for the modal.
In my recent project, I had to work with tons of modal. As usual, I too copy-pasted the code from bootstrap for the modals. Later I realized, I was constantly repeating the same code again and again in my projects. And when I had to make a small change with modals, I had to alter every single code related to the modals. This is of course not as per what Do not repeat yourself (DRY).
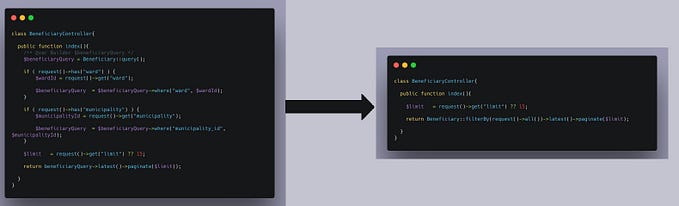
As a refactoring, I then created a wrapper for the base modal which remains the same for all the modals and contents were placed dynamically using Vue.js slots. With this, if I had to make changes that were general to all the modals, I could simply alter it in my base modal components.
The source code can be viewed from GitHub Gist.